Anchorlayout
From Documentation
Anchorlayout
- Demonstration: N/A
- Java API: Anchorlayout
- JavaScript API: Anchorlayout
- Style Guide: N/A
Employment/Purpose
An anchorlayout lays out a container which can resize it's children base on its width and height
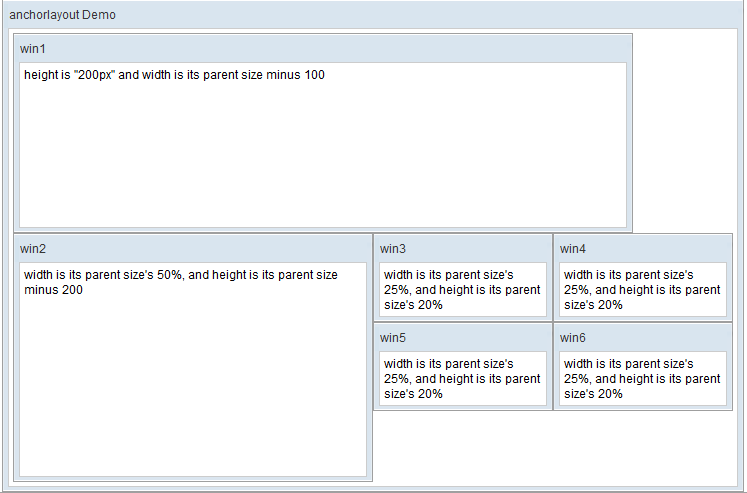
Example
<window title="anchorlayout Demo" border="normal" width="100%"
height="100%">
<anchorlayout id="al" width="100%" vflex="1"
style="overflow:auto">
<anchorchildren height="200px" anchor="-100">
<window title="win1" border="normal" width="100%"
height="100%">
height is "200px" and width is its parent size minus 100
</window>
</anchorchildren>
<anchorchildren anchor="50% -200">
<window title="win2" border="normal" width="100%"
height="100%">
width is its parent size's 50%, and height is its parent
size minus 200
</window>
</anchorchildren>
<anchorchildren anchor="25% 20%">
<window title="win3" border="normal" width="100%"
height="100%">
width is its parent size's 25%, and height is its parent
size's 20%
</window>
</anchorchildren>
<anchorchildren anchor="25% 20%">
<window title="win4" border="normal" width="100%"
height="100%">
width is its parent size's 25%, and height is its parent
size's 20%
</window>
</anchorchildren>
<anchorchildren anchor="25% 20%">
<window title="win5" border="normal" width="100%"
height="100%">
width is its parent size's 25%, and height is its parent
size's 20%
</window>
</anchorchildren>
<anchorchildren anchor="25% 20%">
<window title="win6" border="normal" width="100%"
height="100%">
width is its parent size's 25%, and height is its parent
size's 20%
</window>
</anchorchildren>
</anchorlayout>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*Anchorchildren
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.0 | October 4, 2011 | Add the new Anchorlayout component |